Several AWT and Swing classes provide layout managers for general use:
This section shows example GUIs that use these layout managers, and tells you where to find the how-to page for each layout manager. You can find links for running the examples in the how-to pages and in the example index.
Note: This lesson covers writing layout code by hand, which can be challenging. If you are not interested in learning all the details of layout management, you might prefer to use the
GroupLayout layout manager combined with a builder tool to lay out your GUI. One such builder tool is the NetBeans IDE. Otherwise, if you want to code by hand and do not want to use GroupLayout, then GridBagLayout is recommended as the next most flexible and powerful layout manager.
If you are interested in using JavaFX to create your GUI, see Working With Layouts in JavaFX.
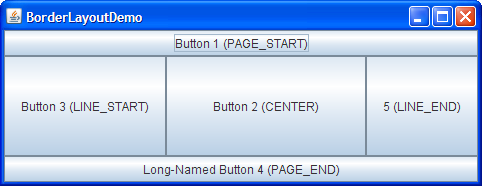
BorderLayout

Every content pane is initialized to use a
BorderLayout. (As Using Top-Level Containers explains, the content pane is the main container in all frames, applets, and dialogs.) ABorderLayout places components in up to five areas: top, bottom, left, right, and center. All extra space is placed in the center area. Tool bars that are created using JToolBarmust be created within a BorderLayout container, if you want to be able to drag and drop the bars away from their starting positions. For further details, see How to Use BorderLayout.- import java.awt.*;
- import javax.swing.*;
- public class Border {
- JFrame f;
- Border(){
- f=new JFrame();
- JButton b1=new JButton("NORTH");;
- JButton b2=new JButton("SOUTH");;
- JButton b3=new JButton("EAST");;
- JButton b4=new JButton("WEST");;
- JButton b5=new JButton("CENTER");;
- f.add(b1,BorderLayout.NORTH);
- f.add(b2,BorderLayout.SOUTH);
- f.add(b3,BorderLayout.EAST);
- f.add(b4,BorderLayout.WEST);
- f.add(b5,BorderLayout.CENTER);
- f.setSize(300,300);
- f.setVisible(true);
- }
- public static void main(String[] args) {
- new Border();
- }
- }
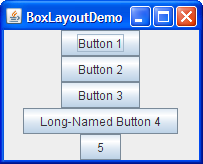
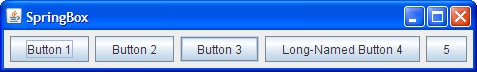
BoxLayout

The
BoxLayout class puts components in a single row or column. It respects the components' requested maximum sizes and also lets you align components. For further details, see How to Use BoxLayout.CardLayout


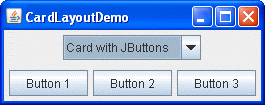
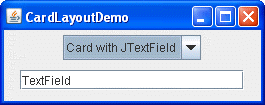
The
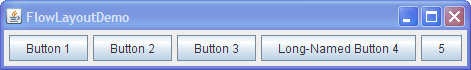
CardLayout class lets you implement an area that contains different components at different times. A CardLayout is often controlled by a combo box, with the state of the combo box determining which panel (group of components) the CardLayout displays. An alternative to using CardLayout is using a tabbed pane, which provides similar functionality but with a pre-defined GUI. For further details, see How to Use CardLayout.FlowLayout

FlowLayout is the default layout manager for every JPanel. It simply lays out components in a single row, starting a new row if its container is not sufficiently wide. Both panels in CardLayoutDemo, shown previously, use FlowLayout. For further details, see How to Use FlowLayout.- import java.awt.*;
- import javax.swing.*;
- public class MyFlowLayout{
- JFrame f;
- MyFlowLayout(){
- f=new JFrame();
- JButton b1=new JButton("1");
- JButton b2=new JButton("2");
- JButton b3=new JButton("3");
- JButton b4=new JButton("4");
- JButton b5=new JButton("5");
- f.add(b1);f.add(b2);f.add(b3);f.add(b4);f.add(b5);
- f.setLayout(new FlowLayout(FlowLayout.RIGHT));
- //setting flow layout of right alignment
- f.setSize(300,300);
- f.setVisible(true);
- }
- public static void main(String[] args) {
- new MyFlowLayout();
- }
- }
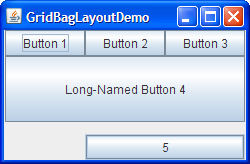
GridBagLayout

GridBagLayout is a sophisticated, flexible layout manager. It aligns components by placing them within a grid of cells, allowing components to span more than one cell. The rows in the grid can have different heights, and grid columns can have different widths. For further details, see How to Use GridBagLayout.GridLayout

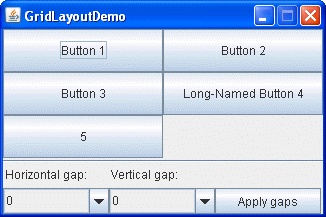
GridLayout simply makes a bunch of components equal in size and displays them in the requested number of rows and columns. For further details, see How to Use GridLayout.- import java.awt.*;
- import javax.swing.*;
- public class MyGridLayout{
- JFrame f;
- MyGridLayout(){
- f=new JFrame();
- JButton b1=new JButton("1");
- JButton b2=new JButton("2");
- JButton b3=new JButton("3");
- JButton b4=new JButton("4");
- JButton b5=new JButton("5");
- JButton b6=new JButton("6");
- JButton b7=new JButton("7");
- JButton b8=new JButton("8");
- JButton b9=new JButton("9");
- f.add(b1);f.add(b2);f.add(b3);f.add(b4);f.add(b5);
- f.add(b6);f.add(b7);f.add(b8);f.add(b9);
- f.setLayout(new GridLayout(3,3));
- //setting grid layout of 3 rows and 3 columns
- f.setSize(300,300);
- f.setVisible(true);
- }
- public static void main(String[] args) {
- new MyGridLayout();
- }
- }
GroupLayout

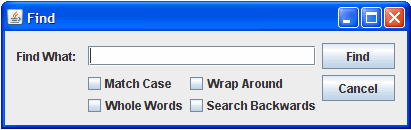
GroupLayout is a layout manager that was developed for use by GUI builder tools, but it can also be used manually. GroupLayout works with the horizontal and vertical layouts separately. The layout is defined for each dimension independently. Consequently, however, each component needs to be defined twice in the layout. The Find window shown above is an example of a GroupLayout. For further details, see How to Use GroupLayout.SpringLayout


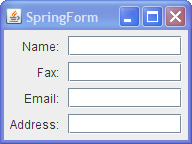
SpringLayout is a flexible layout manager designed for use by GUI builders. It lets you specify precise relationships between the edges of components under its control. For example, you might define that the left edge of one component is a certain distance (which can be dynamically calculated) from the right edge of a second component.SpringLayout lays out the children of its associated container according to a set of constraints, as shall be seen in How to Use SpringLayout.
No comments:
Post a Comment